Figma é um editor online de gráficos vetoriais com ênfase na prototipagem de interfaces gráficas e estruturas de design de experiência de usuário. Simplificando podemos dizer que, com o Figma você será capaz de criar suas ilustrações de forma completa, através de vetores, como no Photoshop, mas sem a necessidade de instalar um software no seu computador.
Além disso, ele possui recursos robustos que dão suporte às equipes que trabalham em todas as fases do processo de design, sendo esse seu grande diferencial: o trabalho colaborativo e em tempo real! Tudo isso permite que uma equipe de profissionais diferentes, em locais diversos, visualize e trabalhe em modificações num projeto em tempo real. Possibilidades que os concorrentes como Adobe XD e Sketch não oferecem. E se você é designer conheça dez aplicativos para facilitar o trabalho do designer. Mas, você sabe o que realmente é um design UI? User Interface Design (Design de Interface do Usuário) é o meio pela qual uma pessoa interage e controla um dispositivo, software ou aplicativo. Esse controle pode ser feito por meio de botões, menus e qualquer elemento que forneça uma interação entre o dispositivo e o usuário. Por isso a possibilidade da prototipagem do Figma o torna uma ferramenta poderosa. Ficou interessado e quer saber por onde começar? Então vamos juntos desbravar o universo Figma começando pelo seu cadastro, depois os primeiros passos para criar um design, vamos falar sobre como criar protótipos e um pouco sobre plug-ins. Para finalizar traremos os planos e valores disponíveis.
1. Como usar o Figma?
A interface do Figma é muito intuitiva, porém inicialmente algumas funcionalidades podem até parecer um pouco difíceis de entender. Entretanto, ele possui as mesmas funções dos concorrentes, então se você já conhece, ou se você se dedicar a aprender uma, facilmente entenderá as outras.
2. Cadastre-se
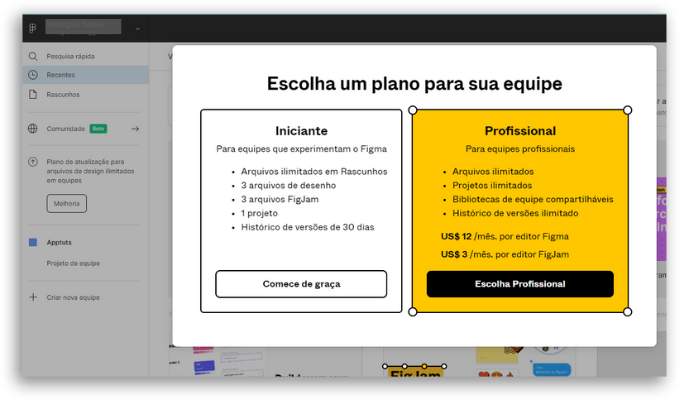
Para começar você precisa se cadastrar na plataforma da web do Figma. Para isto, use este link. Ao se cadastrar, há uma janela para definir por qual plano você irá optar, conforme mostra a imagem abaixo:
Com o plano escolhido, você poderá iniciar um design padrão ou, se preferir, poderá utilizar um outro recurso da plataforma chamado FigJam, e nós falaremos sobre ele mais pra frente. Caso você queira trabalhar em equipe, é necessário criar um time, clicando no menu à esquerda em “Criar nova equipe” e inserir os e-mails para convidar os integrantes. Você irá determinar o nível de permissão que cada pessoa terá ao acessar os designs: visualizar, comentar, editar. Cada arquivo pode receber colaboração de até 500 pessoas, com limite de 100 integrantes com permissões para edição. Na área do time vocês terão acesso a uma biblioteca exclusiva, com todos os projetos da equipe e outras opções como paletas de cores, logos e elementos gráficos, que fazem parte da padronização do trabalho. E isso facilita, e muito, o desenvolvimento das tarefas da equipe.
3. Criando um design
Para iniciar um design, clique em “Novo arquivo de projeto”, o Figma sugere algumas opções de templates com base em aparelhos iPhone ou Android, por exemplo, e até mesmo desktops, entretanto há a opção de iniciar um design em branco ou começar com um modelo para Instagram ou Facebook. Aberto o seu design inicial, você terá acesso ao menu que divide-se em três áreas principais:
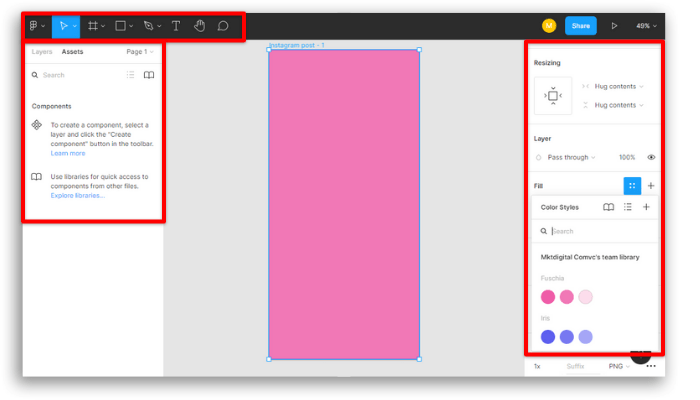
Barra de ferramentas, menu superior à esquerda onde você encontrará arquivos, grades, formas, pincéis, textos, ferramentas de mão e comentários. Camadas e páginas , no menu lateral esquerdo, para ter acesso a hierarquia na criação dos objetos. Barra de propriedades menu lateral direito, onde estarão informações de dimensões, tamanhos, opções de design, etc.
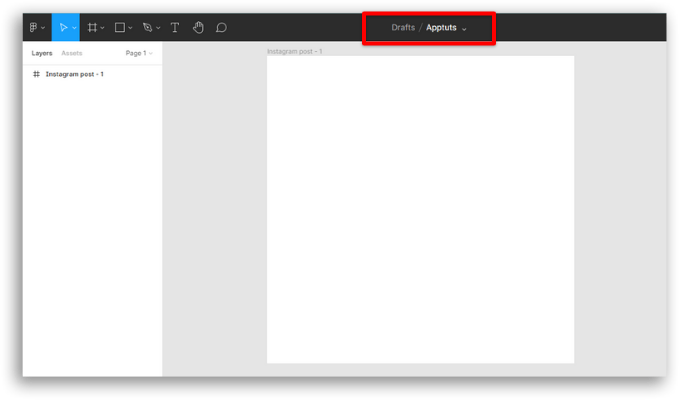
Antes de iniciar seu design vale ressaltar que cada arquivo do Figma é como um grande quadro onde você pode incluir diversas páginas. Nela é possível inserir todos os designs, mesmo com tamanhos e formatos diferenciados. Diferente de outros aplicativos de design, onde só é possível inserir arquivos com mesmo tamanho de pixel. Agora mãos à obra, inicie nomeando seu arquivo para trabalhar seus projetos ou clientes, assim todos os trabalhos referentes a um cliente podem ficar dentro desse arquivo.
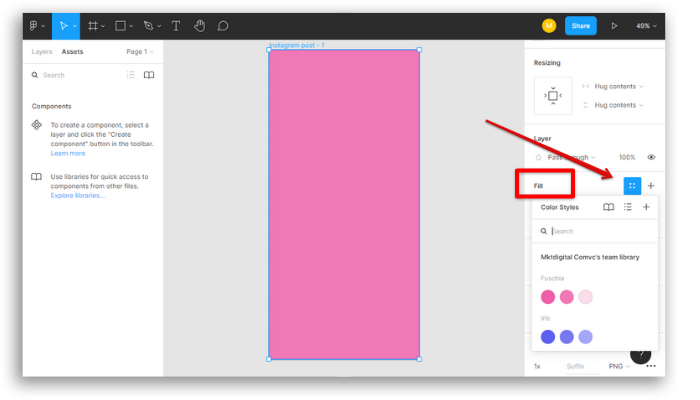
Na barra de camadas, você terá a opção “Layers”. Uma vez selecionada vai te possibilitar movimentar as criações para frente e para trás, alternando as camadas. Também há a opção “Assets” onde você poderá inserir e criar os seus componentes. No figma é possível padronizar componentes, ícones, etc, desta forma tudo o que você salvar como componente vai ficando disponível para uso nessa aba. É na barra de ferramentas que você terá as opções para te ajudar a criar os itens do seu design: desenhos, inserção de textos, etc. Crie um objeto e, ao clicar nele, as opções da barra de propriedades ficarão disponíveis para alteração de cores de preenchimento, efeitos, estilos e mais. Uma outra função maravilhosa, que pode te ajudar a poupar muito tempo, fica na seção “Text” ou “Color”. Ali, clicando nos quatro pontinhos, você pode salvar o seu estilo de forma personalizada. Assim, quando precisar, é só clicar nos 4 pontinhos e aplicar.
Todas as alterações no template são salvas automaticamente na nuvem, e seu painel de edição ainda possui um botão de apresentação para que você vá acompanhando como está ficando sua arte em diversos dispositivos. Outro recurso sensacional são os tutoriais que te ajudam a entender todo o funcionamento da ferramenta passo-a-passo. Acesse esse link e desbrave a ferramenta.
4. Protótipos
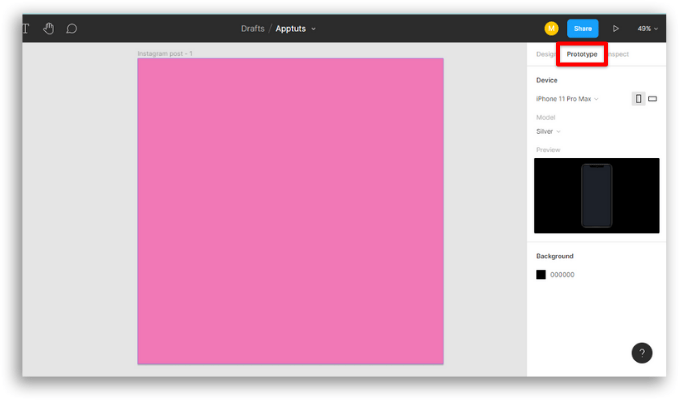
Vamos falar agora dessa opção incrível do Figma que é a criação de protótipos, uma excelente ferramenta de design UI. Para começar um protótipo vá ao menu superior direito, na barra de propriedades, e clique em “Prototype”.
A curva de aprendizado é muito rápida e fácil de usar, além de viabilizar um grande número de funcionalidades, como animações de entrada e saída, sobreposições, interações com toque longo, animações inteligentes com durações ajustáveis e outras. E o mais interessante é que você só precisa de um link para apresentar o seu protótipo. E, se você tiver instalado no seu smartphone ou tablet o aplicativo Figma Mirror, poderá apresentar seu protótipo o seu dispositivo móvel de forma simples.
5. Plug-ins
Essenciais nas interfaces de designers UI, o Figma possui opções interessantes de plug-ins, para baixar de forma gratuita, como Unsplash, Autoflow, Iconify, Fig Moji, Mapsicle, Gráficos.
6. FigJam
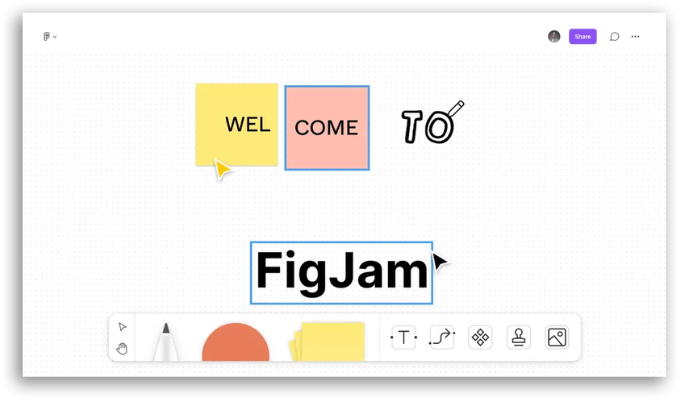
Esse quadro colaborativo sugerido para brainstorming e concentração de ideias é mais uma das ferramentas bem interessantes do Figma. Possui as características colaborativas tão atrativas da ferramenta, com liberdade de personalização dos seus quadros.
7. Valores e planos
Por ser um aplicativo baseado na web, você consegue utilizar o Figma em qualquer sistema operacional e seu aplicativo Figma Mirror está disponível para iOS e Android. Como dissemos desde o início, o Figma é uma ferramenta gratuita, porém existem outras duas opções de plano: o programa profissional e o programa direcionado a organizações e empresas. Para finalizar, vamos ressaltar que Sketch, Figma e Adobe XD são as três principais ferramentas de design de interface do usuário e todas as três são ótimas, cada uma com seus prós e contras. E o Figma traz grandes e poderosas empresas em seu portfólio, como: Airbnb, Dropbox, Repsol, News Uk, Zoom, GitHub, Microsoft, Notion e a Universidade de Londres.
Gostou de conhecer o Figma como ferramenta de design UI?
Conta pra gente se quer conhecer mais das particularidades desse aplicativo web tão sensacional. Além disso, se você trabalha com design, pode acessar os artigos abaixo para encontrar dicas e informações mais específicas para cada tipo de dispositivo:
20 melhores aplicativos para designer no Android 20 melhores aplicativos para designer no iPhone 9 melhores alternativas do Photoshop no Windows 10 melhores alternativas do Photoshop ao Mac