Os motivos são diversos e, na maioria das vezes, acontece porque cortar o fundo das imagens para capturar uma cor é um processo trabalhoso. Muitas vezes, a solução acaba sendo baixar a foto, abrir um editor de imagens como o Adobe Photoshop e usar a ferramenta conta-gotas para fazer a captura. Mas encontramos uma maneira bem mais simples de fazer isso! Seguindo o passo a passo dos próximos parágrafos, você irá aprender como capturar cores no Google Chrome de imediato, usando apenas uma extensão. Ao fazer isso, você poderá salvar essas cores e usar em qualquer imagem que esteja criando. Seja ela para o Facebook ou uma ideia de post para Instagram. Por isso, pare de perder tempo capturando cores — ou desistindo de seus conteúdos — da maneira antiga e veja abaixo como capturar cores no Google Chrome!
Como capturar cores no Google Chrome
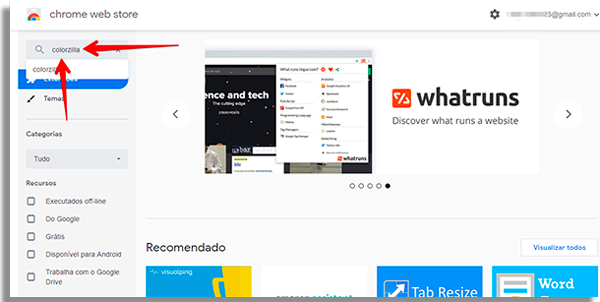
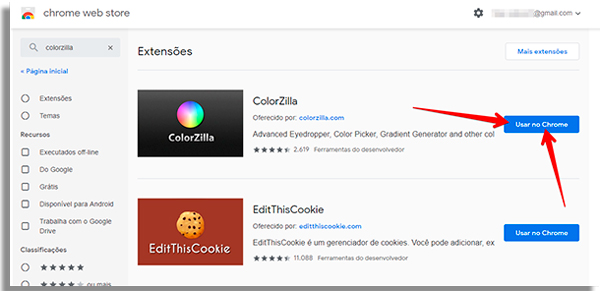
1 — Clique no link para acessar a Web Store do navegador; 2 — Procure por Colorzilla na barra de busca;
3 — Clique no botão Usar no Chrome;
4 — Confirme a instalação. Em seguida, você já vai poder fazer a captura de cores. Acesse qualquer página e encontre uma cor que queira capturar; 5 — Clique no ícone do Colorzilla, um pequeno conta-gotas na parte superior da tela, ao lado da barra de endereços;
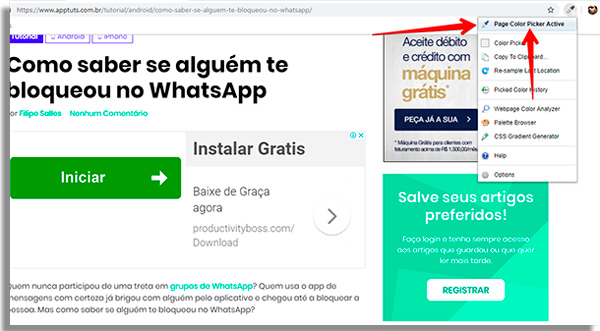
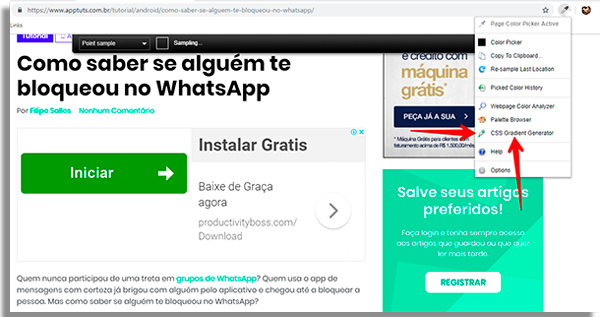
6 — Selecione a opção Page Color Picker Active;
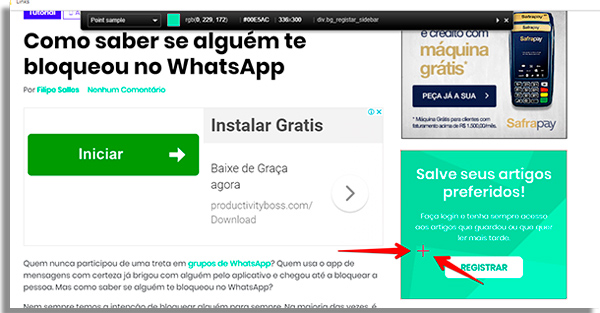
7 — Passe o mouse por cima da cor que você quer pegar;
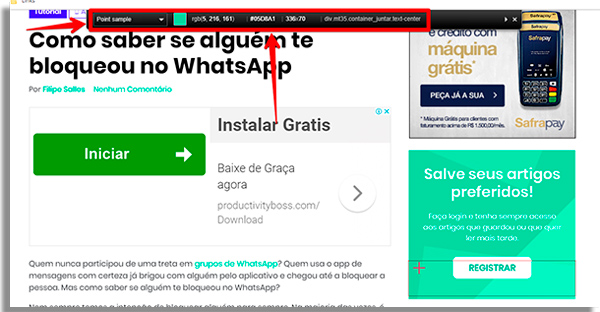
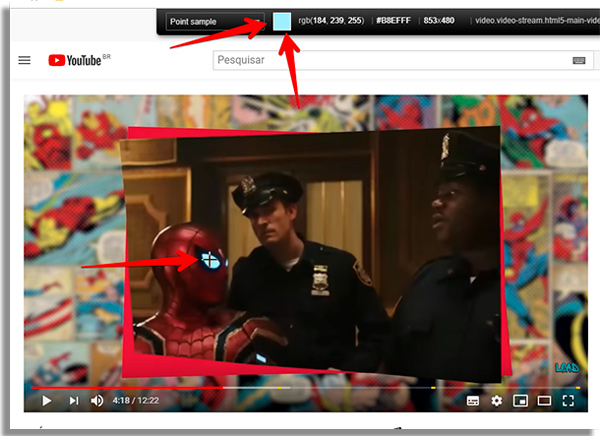
8 — Na parte superior da tela, uma barra com informações sobre a cor que o mouse está por cima irá aparecer. Informações como tom da cor e o código RGB irão aparecer, entre outras;
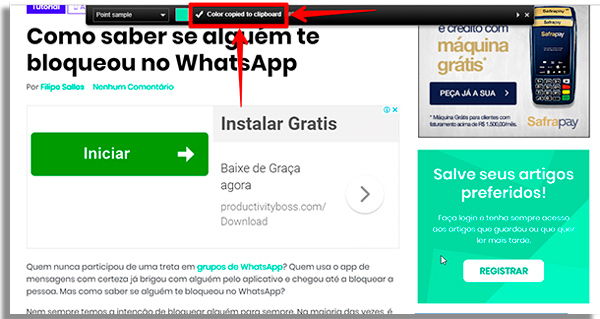
9 — Para terminar e aprender como capturar cores no Google Chrome, basta clicar na cor desejada e ver a mensagem Color copied to the clipboard aparecer na mesma barra superior.
Dicas para capturar cores com o Colorzilla
Quando falamos que pode capturar cores de qualquer página, estávamos falando sério. Isso também inclui redes sociais como o Instagram para navegadores e até mesmo vídeos do YouTube. Veja no print abaixo:
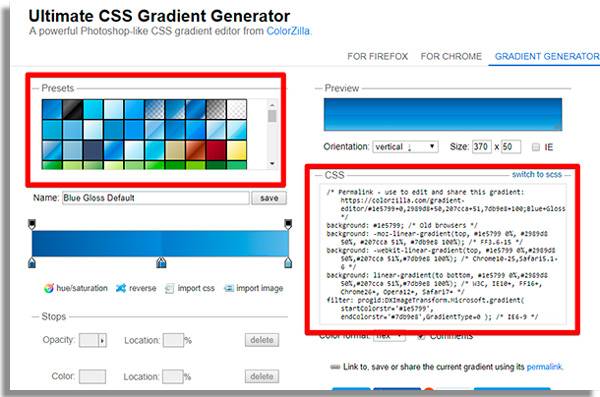
Se você trabalha criando sites, o Colorzilla certamente será bastante útil para você. Uma de suas opções aumenta essa utilidade consideravelmente: o CSS Gradient Generator.
A ferramenta permite identificar as cores e gerar gradientes para copiar e colar os códigos nas páginas para web que desenvolve.
Para saber mais sobre design e criação de imagens para redes sociais, confira também esse tutorial em vídeo, produzido pelo canal Dicas Digitais:
Precisa de modelos para posts nas suas redes sociais?
Agora que já sabe como capturar cores no Google Chrome, que tal conhecer uma plataforma onde você terá acesso a diversos templates para usar em seus posts no Insta, Facebook e Stories? O Pacote Criativo é o primeiro clube de assinatura no Brasil a te trazer modelos prontos que você pode usar em seus anúncios e postagens! Todo mês, os assinantes da plataforma terão acesso a esses novos modelos, aumentando a produtividade e facilitando muito o trabalho de criar conteúdo para suas contas nas redes sociais. Crie sua conta GRATUITA para conhecer clube de assinaturas, clique AGORA no link!


![]()